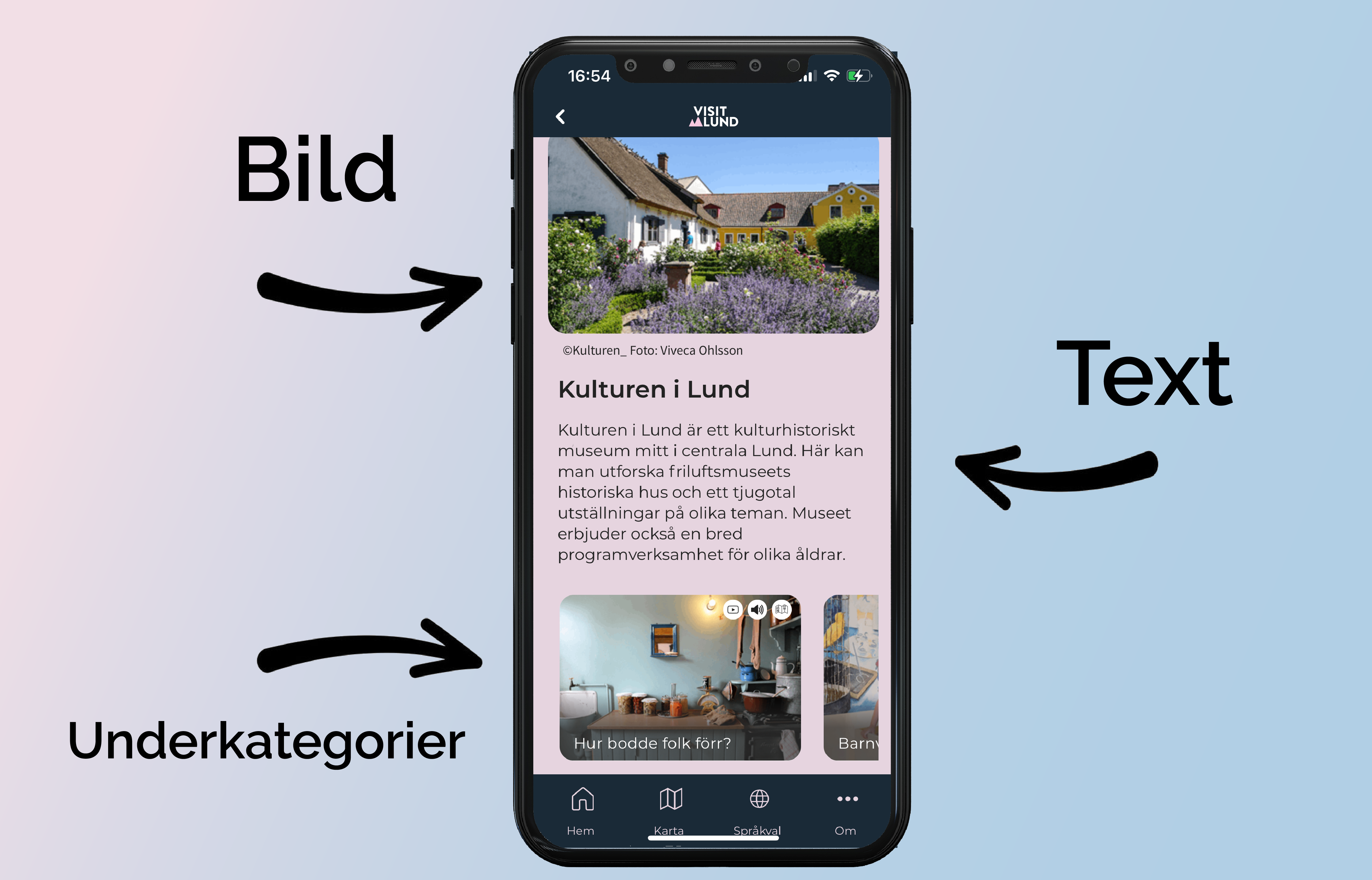
Visste du att du kan skapa landningssidor med undermenyer i din OnSpotStory-app? Att skapa landningssidor kan förbättra användarupplevelsen ordentligt och öka användandet. Det gör det möjligt att presentera ett tema eller en plats och sedan låta användaren välja bland flera olika guider på temat. I vår senaste guide får du en steg-för-steg metod för att själv skapa landningssidor och undermenyer, eller som de heter på plattformen: Categories.

En landningssida är egentligen en walk, men utan några stopp/locations.
Så här skapar du en landningssida i appen:
- Skapa en ny ”walk”.
- Skriv in internt namn och titel, ladda upp bild och välj alla tillgängliga språk.
- Glöm inte att justera kartan (även om den inte används) innan du sparar och publicerar.
- Istället för att lägga till en ny location lägger du till ”Categories”.
Vad är ”Categories” ?
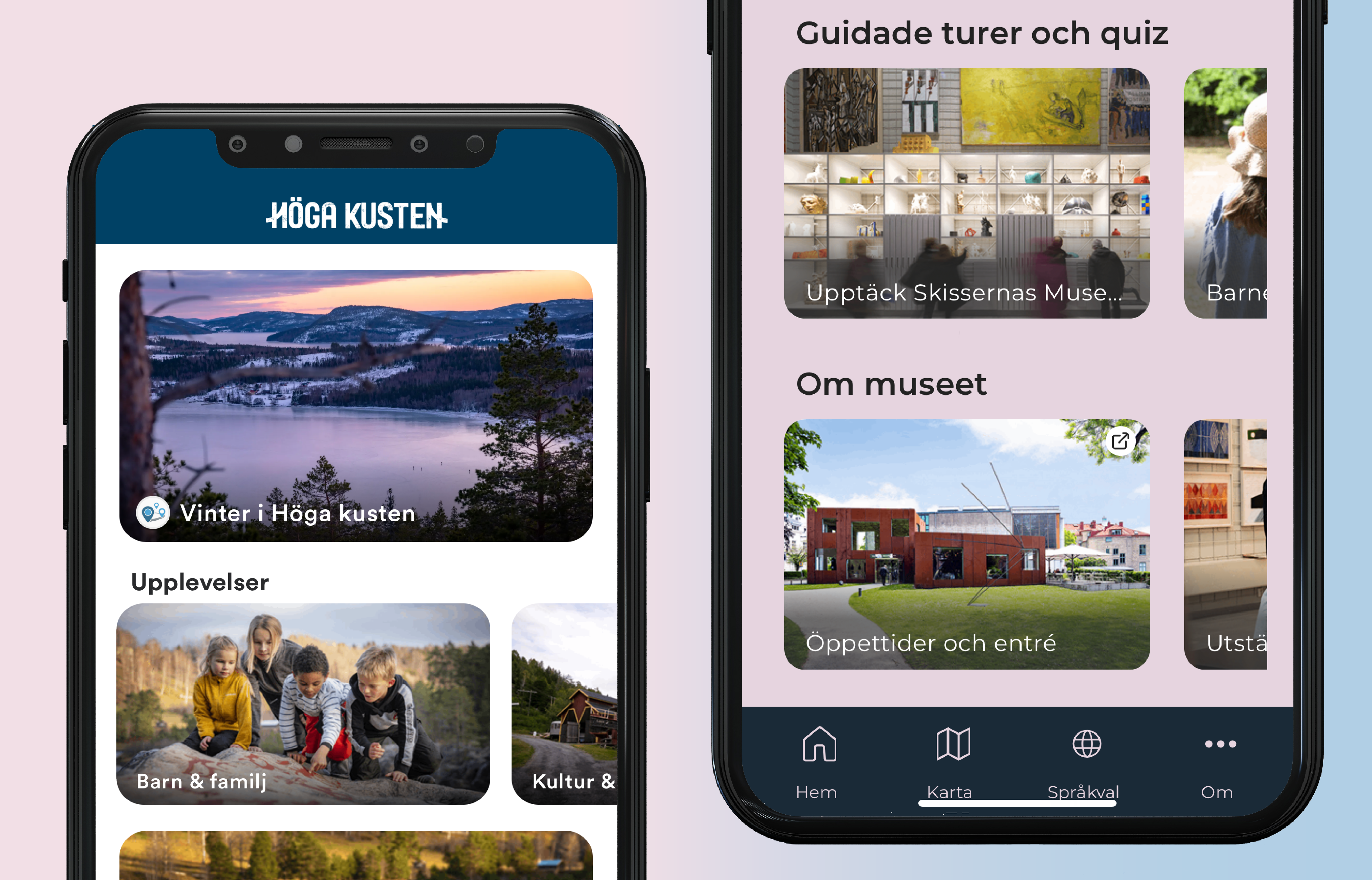
I OnSpotStorys CMS kan du skapa menyval med bild och text. De fungerar som knappar som alltid leder någon annanstans i appen, eller till en extern hemsida. Kategorierna kan visas i en vertikal lista eller som horisontell ”slider”. Kategorier är vanligast på appens första sida för att leda användarna till relevant innehåll men de kan också läggas på en landningssida.

Det finns olika typer av kategorier med olika funktioner:
- Category Walk:
Används för att samla flera turer eller landningssidor under ett gemensamt tema, som till exempel ”Alla vandringsleder 0-3 km”. Eller för att organisera innehåll på ett sätt som gör det lätt för användare att utforska relaterade turer. - Category Page:
Används för att länka till fasta sidor i appen, såsom ”Karta”, ”Evenemang” eller ”Om oss”. Det är ett enkelt sätt att ge snabb åtkomst till viktiga funktioner eller information i appen. - Category External Link:
Länkar till externa webbsidor utanför appen, som en restaurangmeny eller en extern evenemangswebbplats. Se till att länken är komplett och korrekt för bästa funktion. - Category Empty:
Används som en övergripande rubrik utan innehåll i sig, där du kan lägga till olika underkategorier. Perfekt för att skapa en tydlig struktur, exempelvis ”Mat”, under vilken du samlar länkar till kartor, externa sidor och guider
För att göra det enkelt för dig att komma igång har vi gjort en tydlig steg-för-steg-guide.



